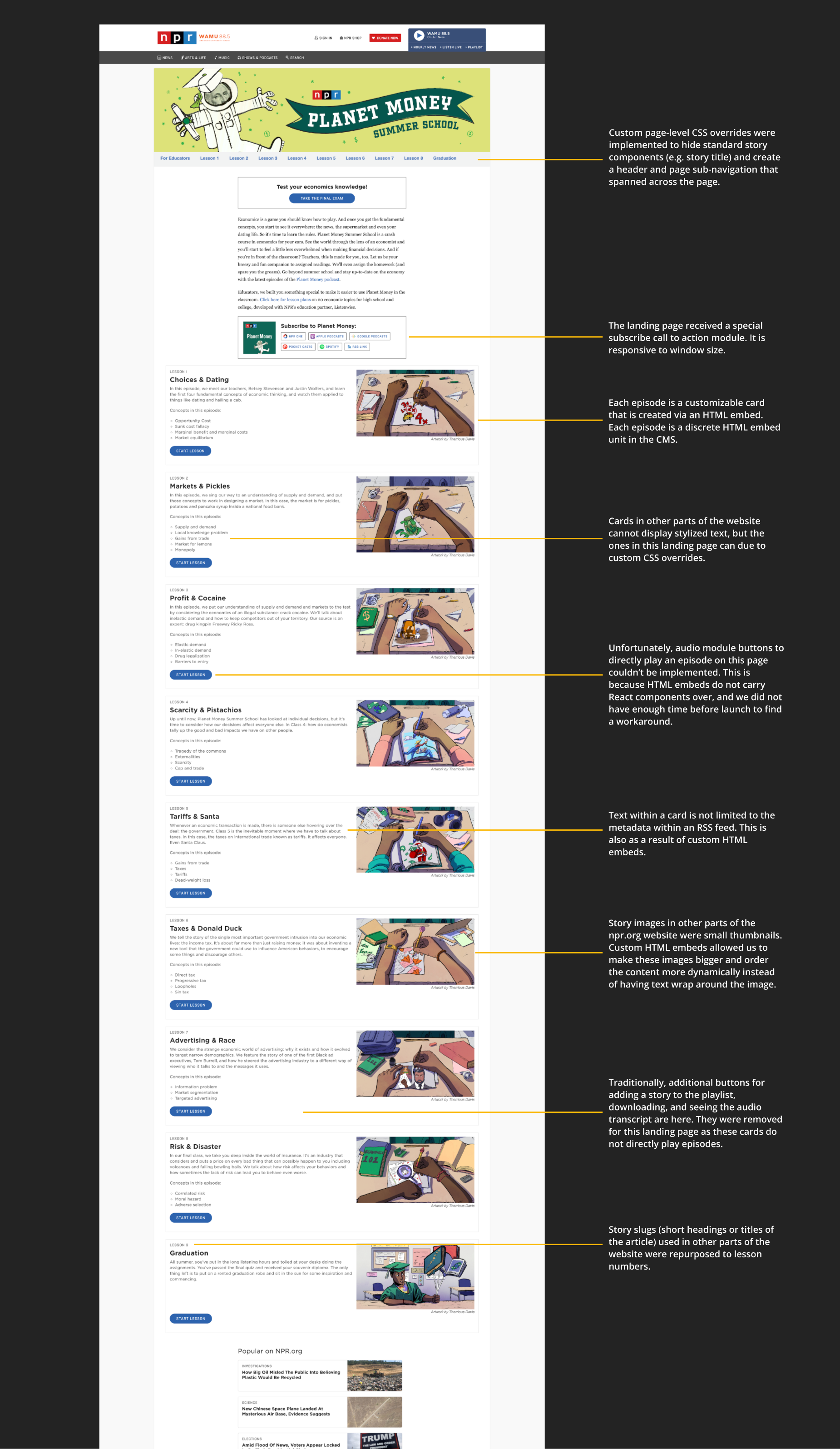
The Planet Money production team had an idea to run a “summer school” series. This series consisted of 10 episodes (aka "lessons") that combined old Planet Money episodes and with new interviews and an “online final exam” (aka a tongue-in-cheek quiz” that provided students/listeners with a “diploma” after completion).
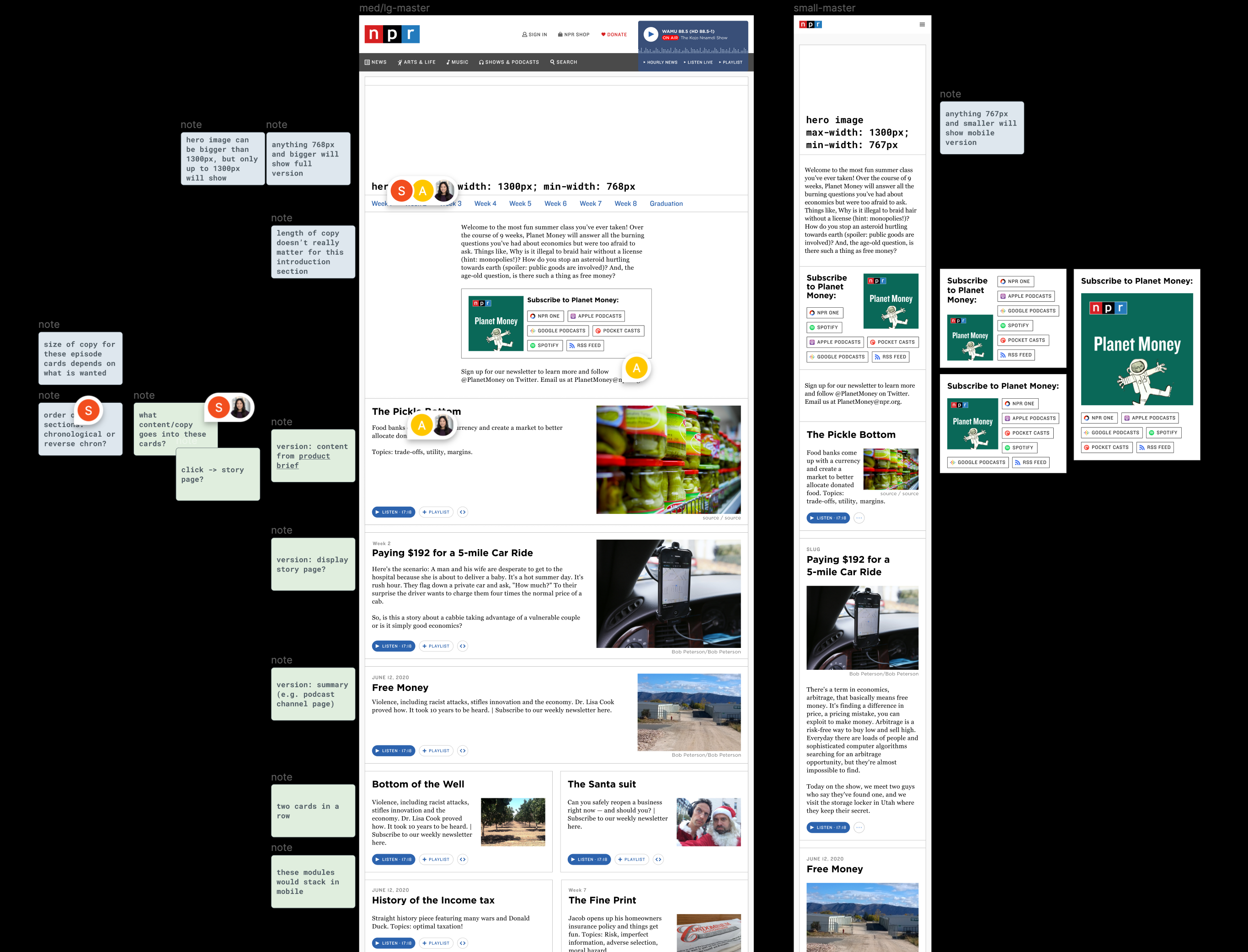
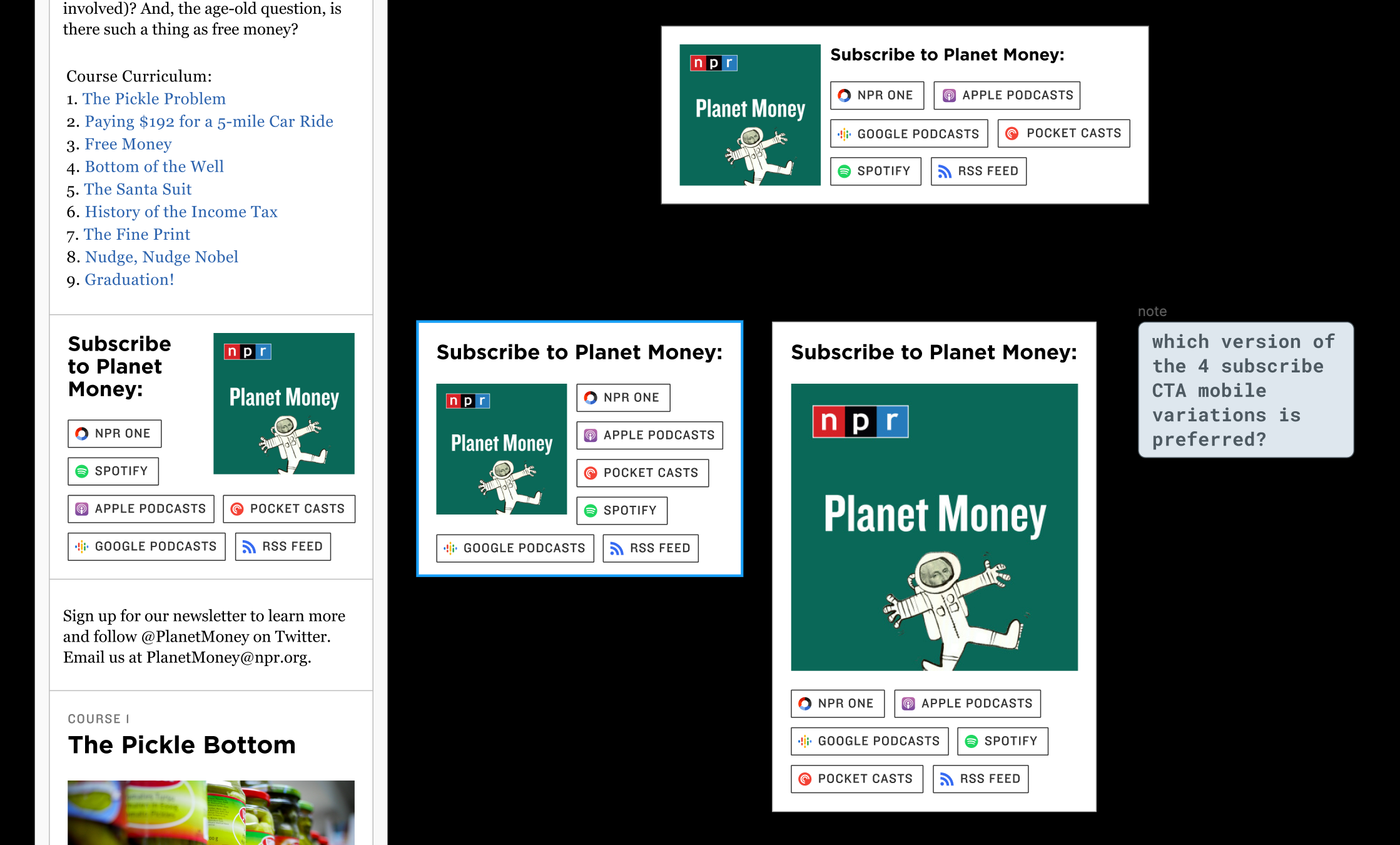
Since this was a special, limited run series, the Planet Money production team wanted a new, separate landing page that could be reached using a direct link that was separate from the show’s usual podcast show page. In this project, I was the sole designer of the page and developer for bespoke HTML embeds and CSS overrides. This project timeline was only a month long, with a hard launch date of July 8, 2020. During this time, I worked with a product manager, a podcast analyst, and Planet Money’s lead producer.