Museums, zoos, and aquariums are prime locations for learning about history, art, science, and more. I was a part of a multidisciplinary team of mechanical engineers, computer scientists, and visual artists. We were tasked to design and fabricate an interactive, multisensory exhibit about waves for the Birch Aquarium at Scripps in La Jolla, California. I was the UX Team leader, in charge of all aspects of exhibit design.
Get on My Frequency Interactive Exhibit

THE BACKGROUND
Creating a multisensory, interactive exhibit for the Birch Aquarium at Scripps from idea to floor-ready exhibit.
In the summer of 2018, an undergraduate program partnered with the Birch Aquarium at Scripps for a team of undergraduate students with design, software, and mechanical backgrounds to come up with and build an exhibit for the aquarium within 10 weeks.
THE TEAM
I worked on a multidisciplinary team of nine undergraduates and two university staff advisors. There were three subteams: UX, software, and hardware, each with three members.
THE METHODOLOGY & TOOLS
I was the UX team lead, where I lead the full team in the human-centered design process and the UX subteam in creating and refining the experience of the exhibit. We utilized rapid prototyping, user testing, workflow design methods throughout the project.
The Problem & Opportunity
Our Client & Our Users
After a kickoff meeting with Birch Aquarium, we narrowed and identified our stakeholder objectives. These were then used as guideline and metrics for any exhibit that we create.
Birch Aquarium at Scripps
- Connect with the greater UC San Diego campus community
- Communicate Scripps Institution of Oceanography research
- Create an engaging, interactive, and new guest experience
- Teach guests about the science of waves
Aquarium Guests
- Understand the science of waves and its relevance to everyday life
- Learn through physical and social interaction
- Accessible for a family of all ages, education levels, and sensory abilities
- Have an inspiring, educational, and fun aquarium visit
Exhibit Requirements
We then took these objectives and then created the exhibit needs and requirements. In order to create an exhibit that satisfied both our stakeholder objectives, all these concepts needed to be fulfilled.
Requirements
- Durable for at least 3 years after installation
- Can be designed and built within 7 weeks
- Interactive hotspots less than 4ft apart
- Have a striking visual component
- Includes sound and tactile experiences
- Inclusive and safe for all ages
- Accommodates for all disabilities
Needs
- Fun and educational
- Attention grabbing
- Show cause & effect
- Make wave physics intuitive
- Inspire young scientists
- Promote critical thinking
- Relate science to everyday life
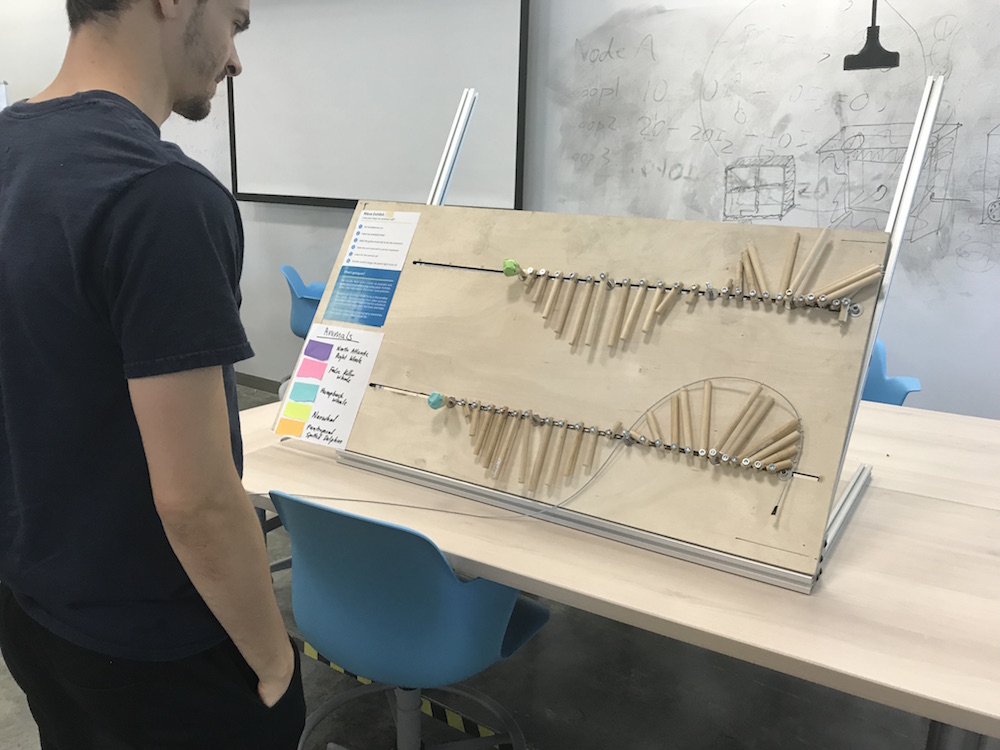
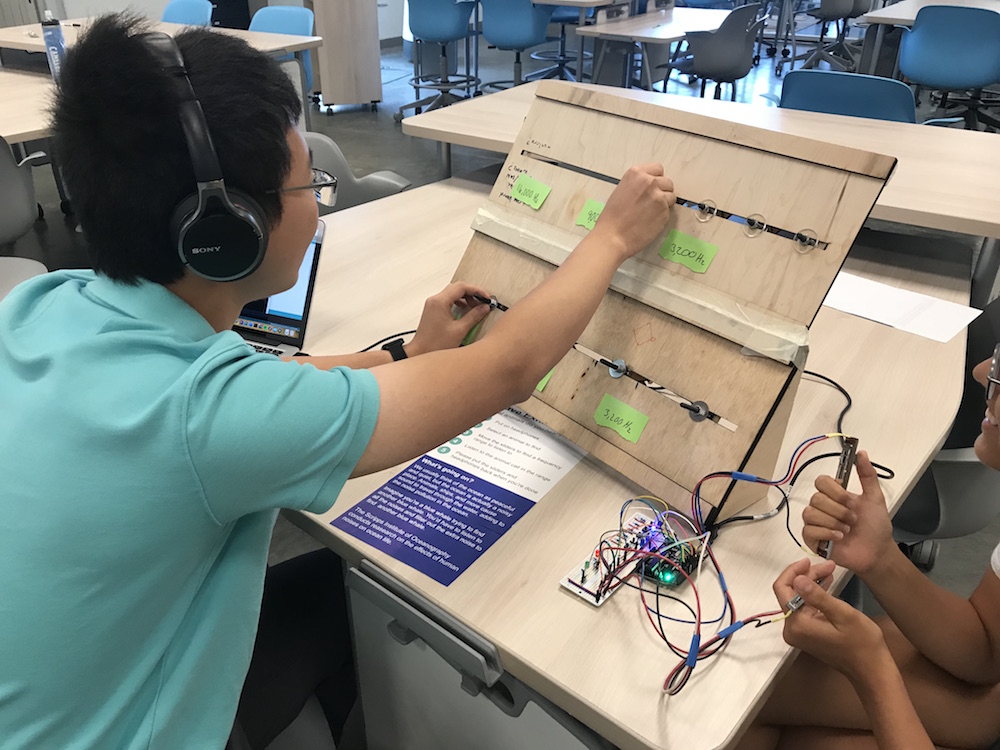
Rapid Ideation
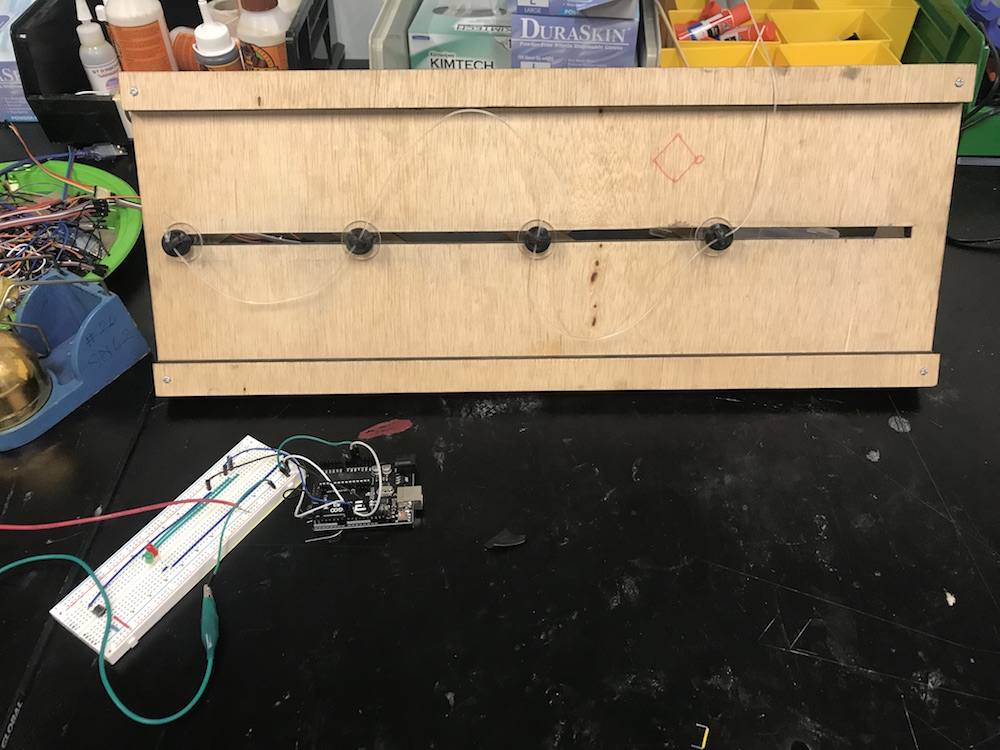
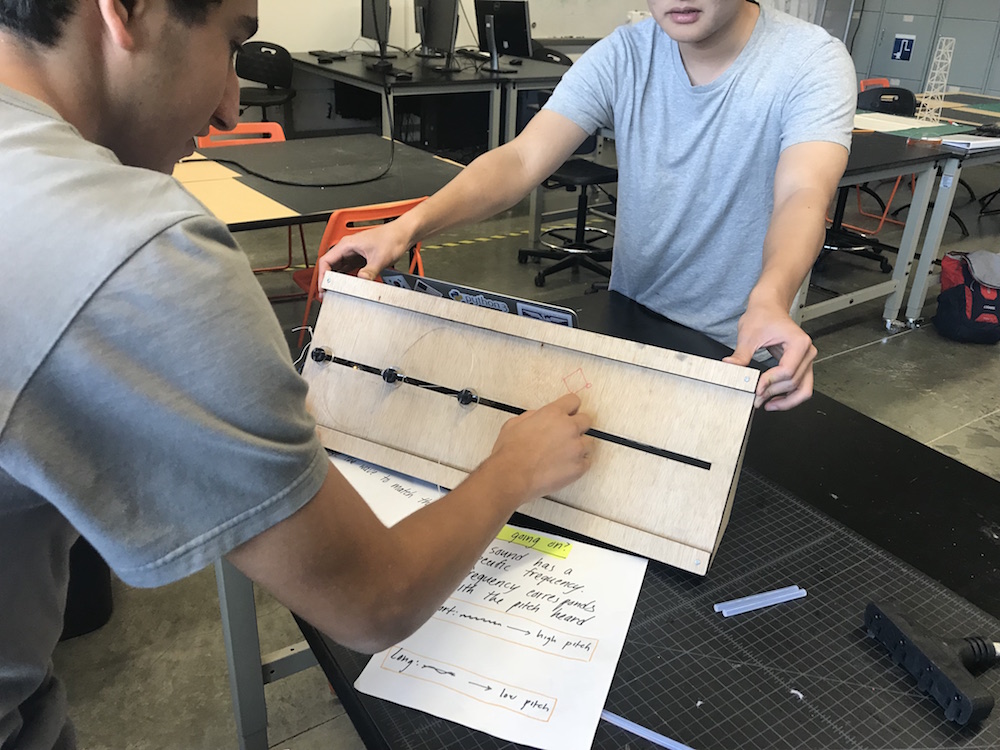
The exhibit started as a exploratory design process, exploring different aspects about waves. We physically explored physical waves, we used bottom-up/experience-based and top-down/concept-driven rapid design techniques. We created very simple prototypes that played with different wave phenomena.


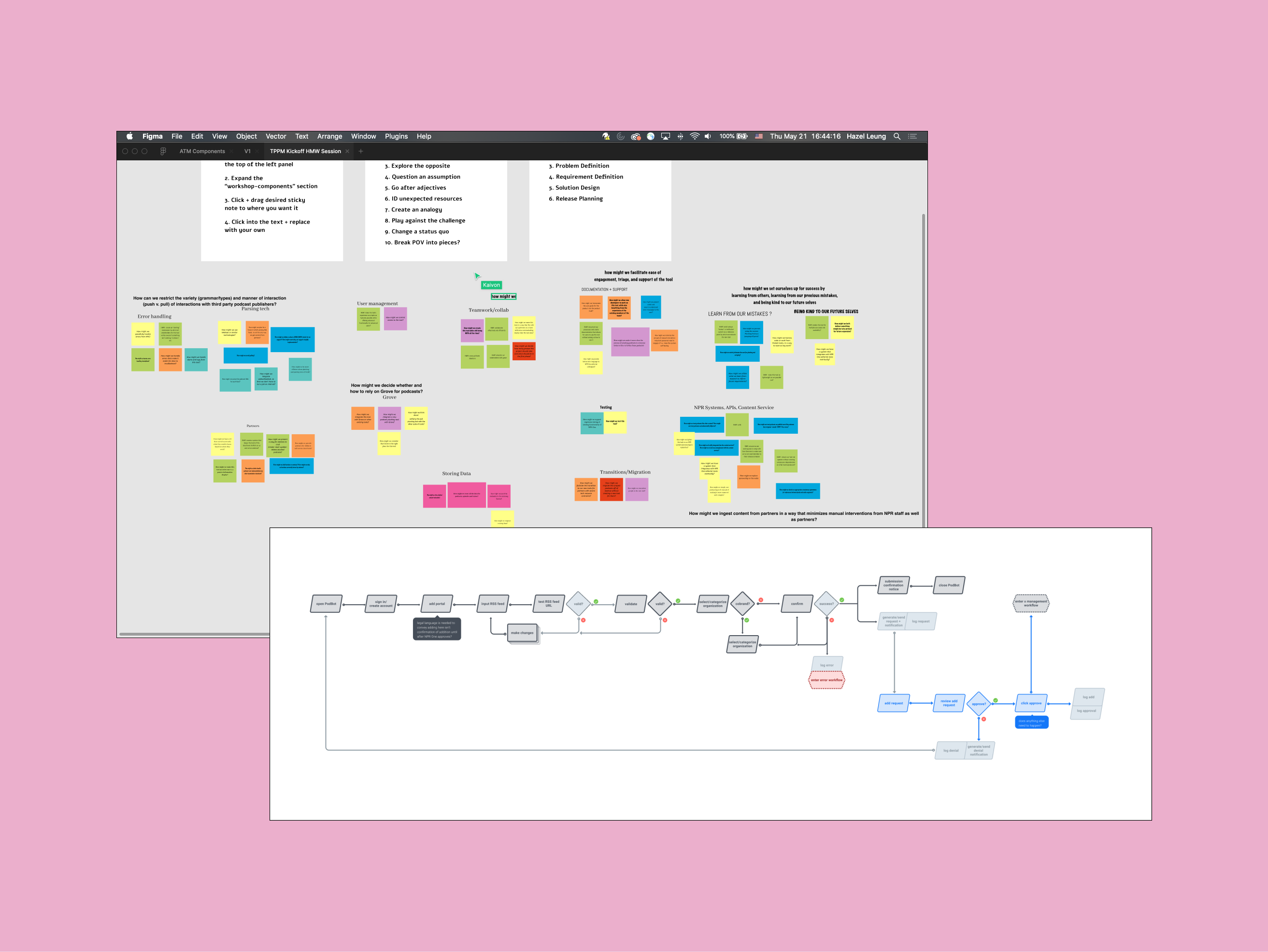
We also created soundscapes of the aquarium to understand the space we were designing for. For example, some spaces are louder, which may take away from the exhibit's sound component. We then went to the drawing board to frame our design challenge with "How might we..." questions. How might we make the science of waves accessible to everyone? How might we integrate visual, audio, and tactile senses? How might we inspire new scientists?


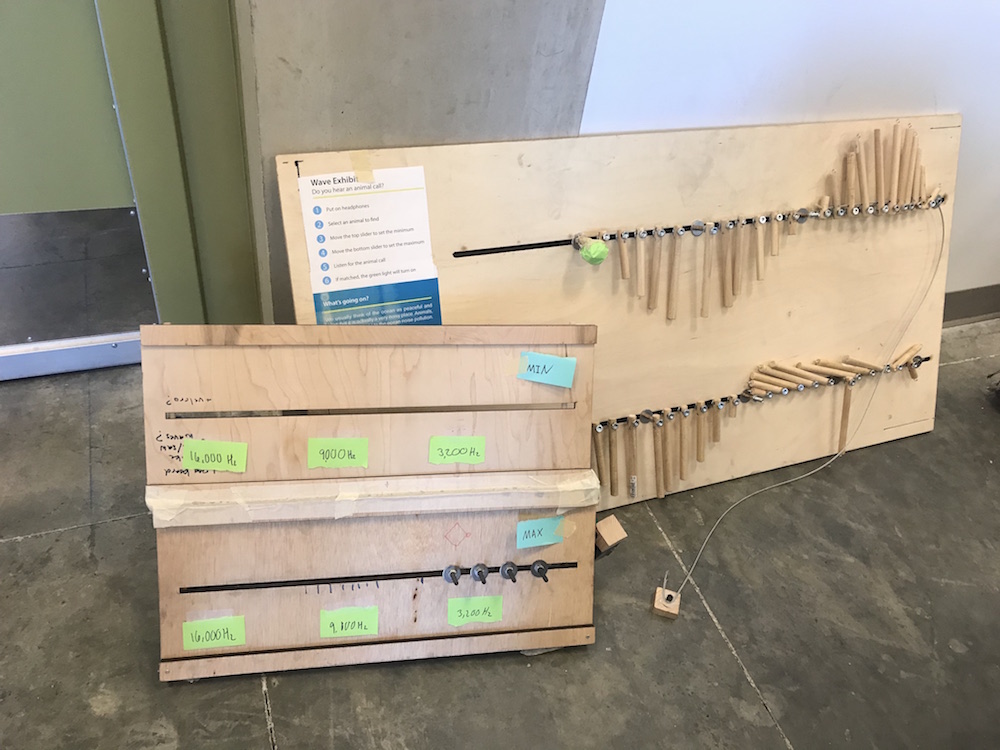
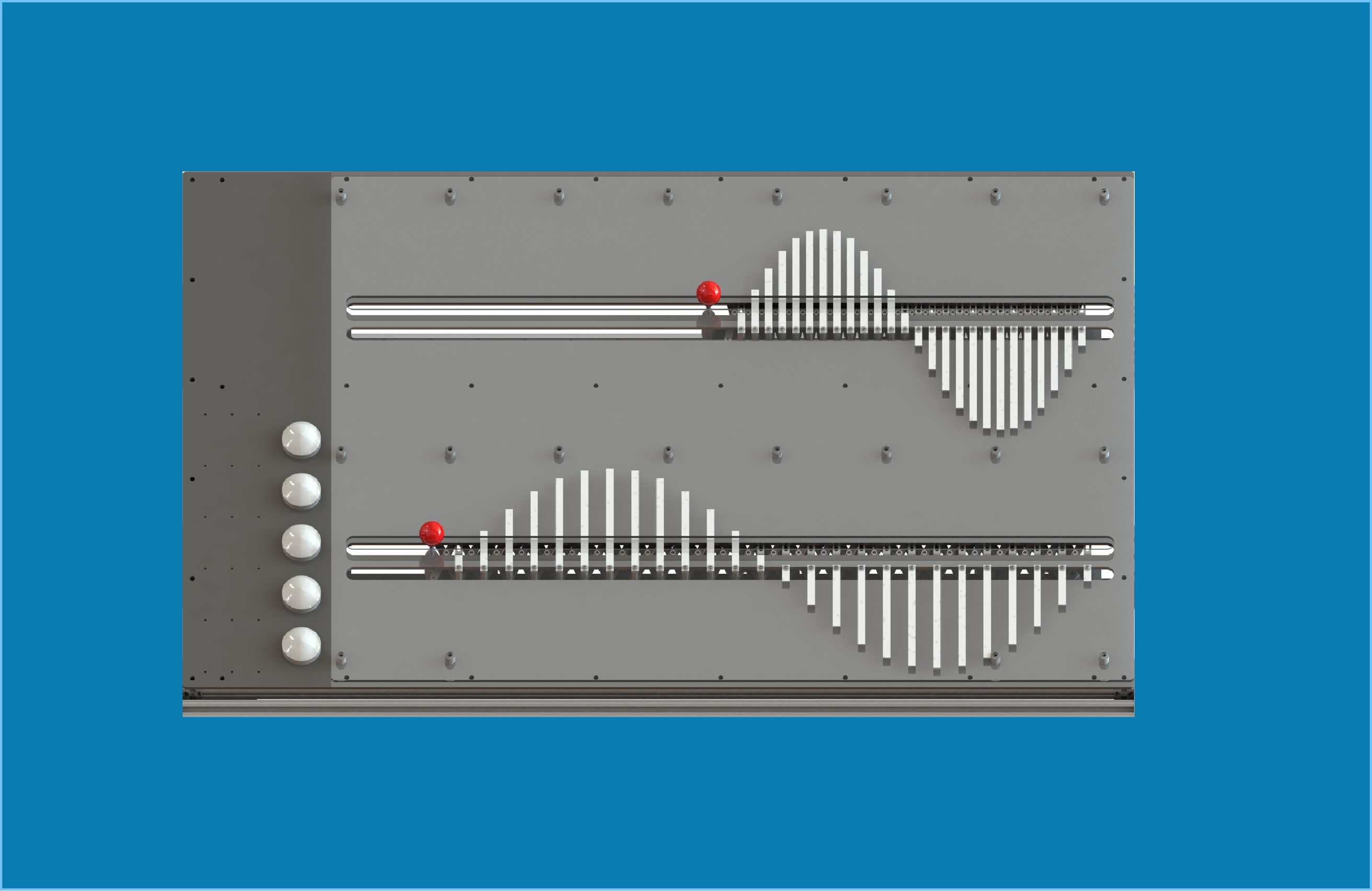
We then went to generate as many possible exhibit ideas as we could. We generated 27 concepts, and 20 were made into proof of concepts. These all demonstrated some wave phenomena and would fulfill the basic requirement of the exhibit. The 20 proof-of-concepts were then downselected to 7 based on several critera: need for maintenance, facilitation of social interaction and/or physical exploration, and feasibility with time and money constraints. After a couple rounds of downselection, Birch Aquarium chose a wave-matching game.